Rockport Networks underwent a complete rebrand to become Cerio. They entrusted Aurora with the design of the new brand, as well as the subsequent website design and build.
 Back to work
Back to work
Cerio - a complete rebrand

A complete rebrand
As part of its journey to reimagine sustainable data centre infrastructure, Rockport Networks underwent a complete rebrand to become Cerio. They entrusted Aurora with the design of the new brand, as well as the subsequent website design and build.
Scope
Aurora was first tasked with creating the logo for the new Cerio brand, which also required a complete and thorough brand guidelines document.
The new branding then influenced the development of website wireframes, mood boards and UI designs. Once the designs were wrapped up, Aurora was responsible for the website build, with WordPress selected as the content management system (CMS). Aurora also developed an online calculator for data centre capacity planning.
Additionally, Aurora created gated landing pages in the HubSpot customer relationship management (CRM) platform.
Branding
Cerio was dissatisfied with the work of the agency initially hired to design the new brand. So they turned to Aurora to restart the project, largely due to Aurora’s success with the Raven.ai website, whose main point of contact was now at Cerio.
The branding work consisted of first designing the Cerio logo and then deciding on the colours for the new brand. The client had hoped for colours like those found in the Northern Lights. However, many of those colours (in particular, purple) are challenging to work with when considering accessibility.
Despite this challenge, Aurora’s designers were able to come up with an approved colour palette, which was then further developed and defined as part of Cerio’s brand guidelines document.

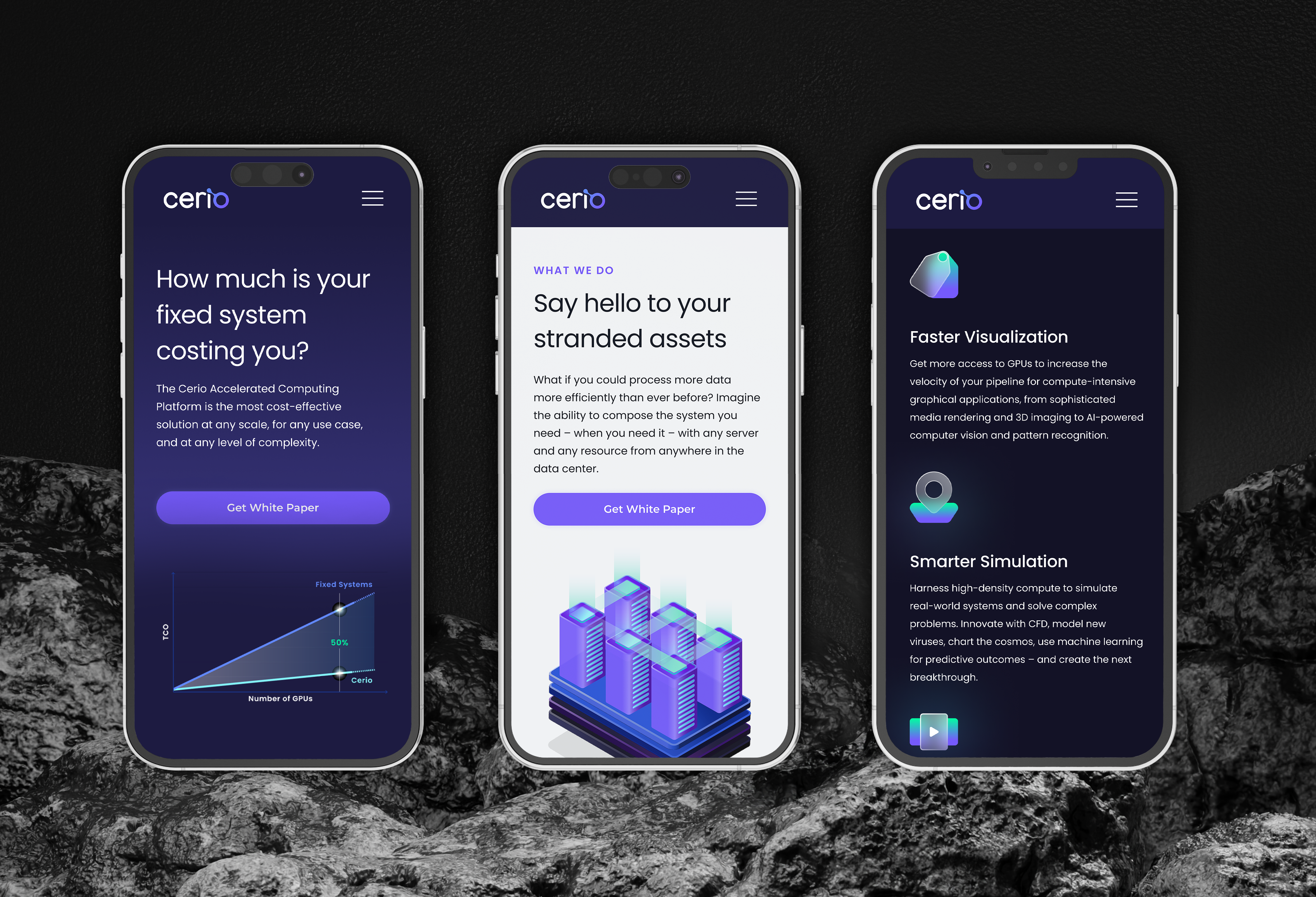
Wireframes, mood boards and UI
In parallel with the branding effort, Aurora was also working on wireframes for the new Cerio website, along with mood boards to help define the overall look and feel of the site (in line with the brand guidelines).
Once the client approved those deliverables, Aurora then designed all the pages for the new site, as well as the data centre capacity planning calculator and the four landing pages to be developed in HubSpot.
CMS build
The client chose WordPress due to their previous experience working with that CMS on the Raven.Ai website. Aurora built the Cerio site using a completely custom WordPress theme with no plug-ins other than Advanced Custom Fields (ACF).
The client requested a significant number of backend customization options and also needed the capacity planning calculator to be editable in the WordPress backend. While these tasks were challenging, they were nothing Aurora couldn’t handle.
HubSpot integration
One requirement that came up during the project was to need for “gated” content (i.e., when a user must perform a specific action to access the content, such as entering in their contact information). However, both the gate and the landing page had to be built in the client’s HubSpot CRM platform rather than WordPress.
While this wasn’t particularly challenging, it did require consideration during the design phase because HubSpot is more restrictive as to what can be built in it when compared to typical websites with HTML and CSS.
Click here for an example of a Cerio gated landing page.
Outcomes
The direct client was very pleased with the work. They later signed on for two additional projects with Aurora after leaving Cerio to join a different company — a testament to the great ongoing relationships and output that define Aurora.
You can view the site at cerio.io.
 Web
Copy / Content
Web
Copy / Content
 Web
UX
Web
UX
 Web
Design
Web
Design
 Web Development
Web Development
 Web Strategy
Web Strategy
 SEO
SEO
 Outsourced Delivery Executive
Outsourced Delivery Executive
 Branding & Asset Creation
Branding & Asset Creation
